WordPressサイトを運営していると、「別のテーマを試してみたい」「テーマをカスタマイズしてみたい」「プラグインを試してみたい」などの理由から、運用中のサイトとは別に自由に試すことができるWordPressサイトを準備したくなりますよね。
また、オリジナルのWordPressテーマ製作を行う場合にも、運用中のサイトとは別のWordPress環境を準備したくなるはずです。
そんなとき、PCで動作するWordPressを簡単に準備することができです。しかも、無償で!
この記事では、サーバー構築や運営が全く分からない方でも準備ができる、WordPressのローカル環境の構築方法について紹介します。
ローカル環境とは?
開発やテストを行う場所を準備することを「環境構築」すると言いますが、その中で、個人のPC上に開発やテストを行う場所を準備することを「ローカル環境の構築」と言います。
「WordPressのテーマの開発やプラグインのテストを行うローカル環境を準備しよう」と聞くと、ものすごく難しいことのように感じるかもしれません。しかし、ローカル環境を構築は、ソフトをダウンロードしてインストールするだけで、驚くほど簡単に用意できます。
ローカル環境を構築する「Local」
環境構築のためのソフトは、XAMPP(ザンプ)やMAMP(マンプ)をはじめとして、有償のものから無償のものまでいくつも存在します。
その中でも、WordPressの動く環境を無償なのに簡単に構築できるのが、今回紹介する「Local」です。
Local(以前は「Local by Flywheel」という名前でした)には、有償版と無償版が存在しますが、WordPressのローカル環境構築であれば、無償版でまったく問題ありません。
また、MacOSとWindows OS、それぞれに対応したLocalが提供されています。
それでは手順を確認していきます。
1.ダウンロードとインストール

Localの公式サイト(localwp.com)へアクセスし、「DOWNLOAD」をクリックします

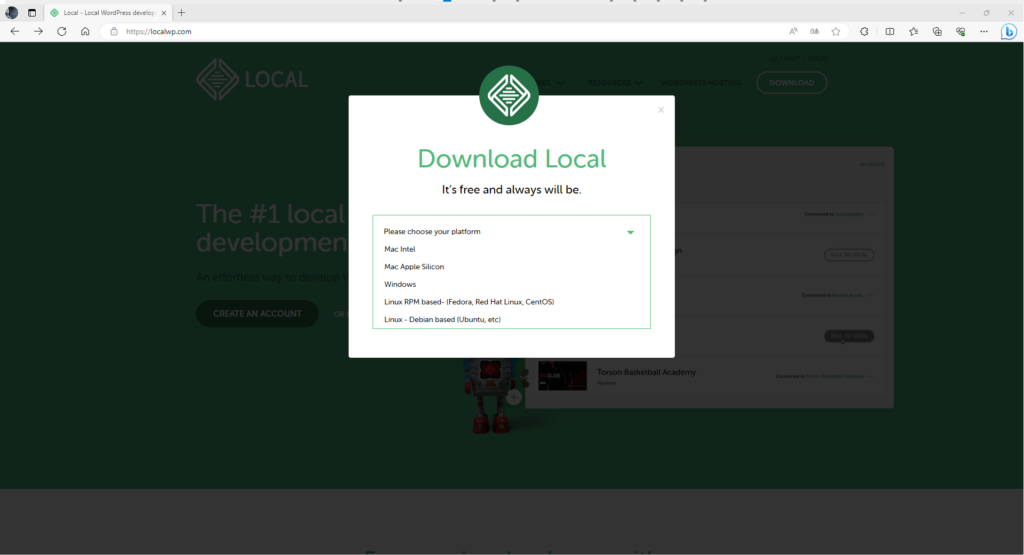
▼をクリックし、OSを選択します。
Macの場合、Intel MacとAppleシリコンMac(M1、M2等)でダウンロードするファイルが違うので、注意してください。(「Appleメニュー」>「このMacについて」>「概要」の「プロセッサ」を確認)

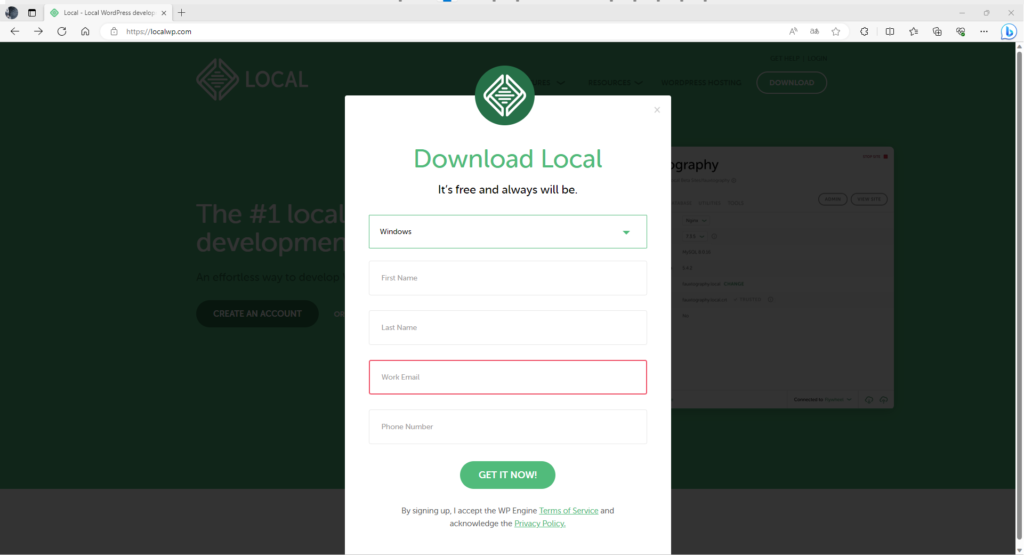
フォームに必要事項を入力します。(ちなみに、必須項目は「Work Email」のみ)
「GET IT NOW!」をクリックしたらダウンロードが開始されます。
ダウンロード完了後は、画面の指示に従いインストールします。
「Create a free acount」が表示されたら、Localのアカウントを作成してください。
2.初期設定
初回起動時は、利用規約に同意します。
続けて、エラーレポート提供の同意(任意です)などいくつか案内がありますが、状況に応じて右上の「✕」をクリックして閉じます。
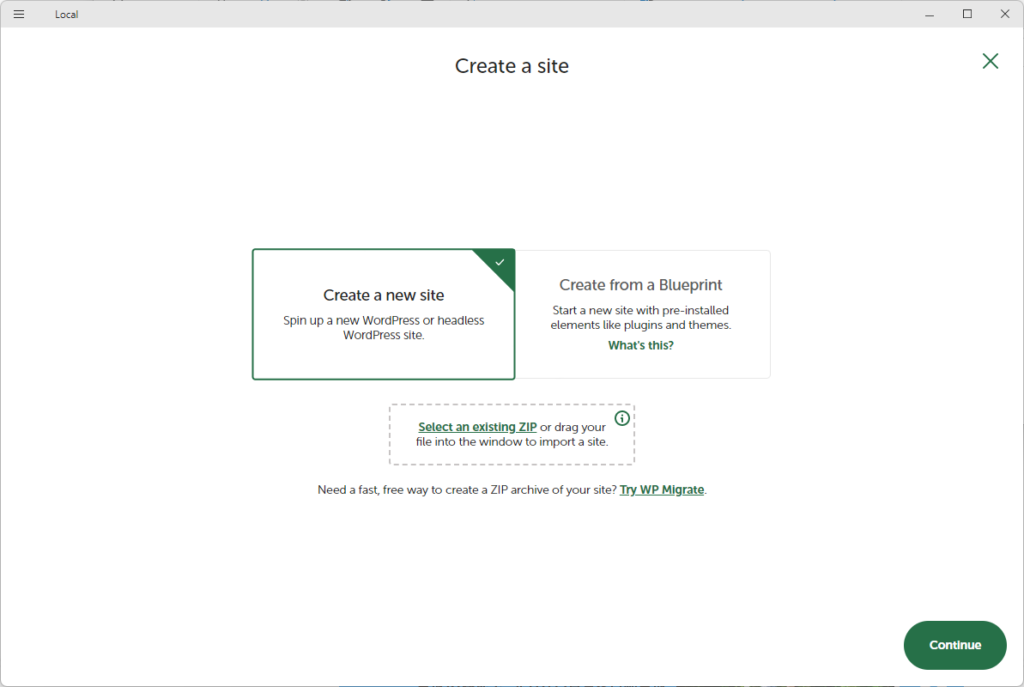
「CREATE A NEW SITE」、もしくは左下の「+」をクリックすると、サイトの作成が始まります.

「Create a new site」「Create from a Blueprint」の選択画面では、今回は「Create a new site」を選択します。

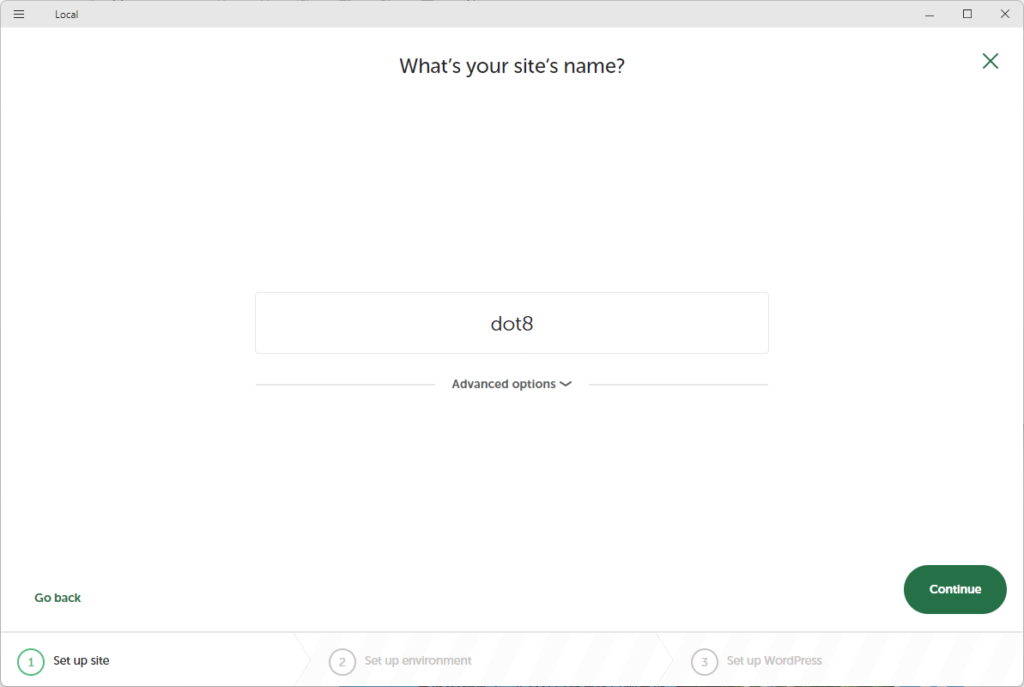
サイト名を入力します。名前は好みでご自由に。
Advanced optionsでドメインやローカル環境での保存先を変更できますが、こだわりがなければ初期値のまま「Continue」をクリックします。

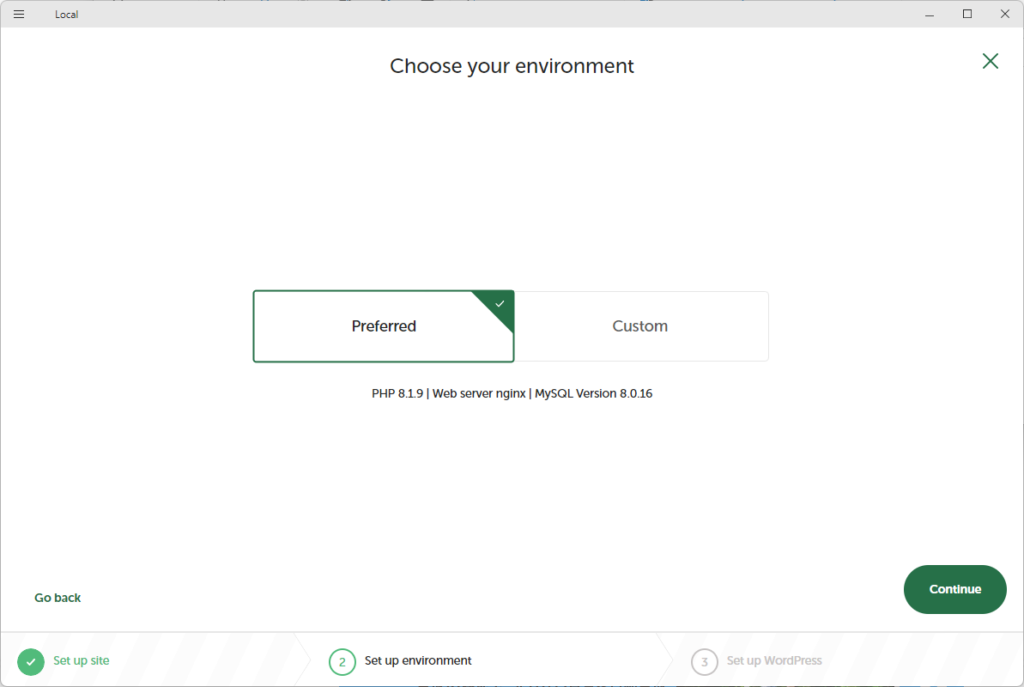
「Custom」を選ぶと、PHPやMySQLのバージョンなど環境設定を変更できますが、今回は初期値の「Preferred(推奨)」のまま「Continue」をクリックします。

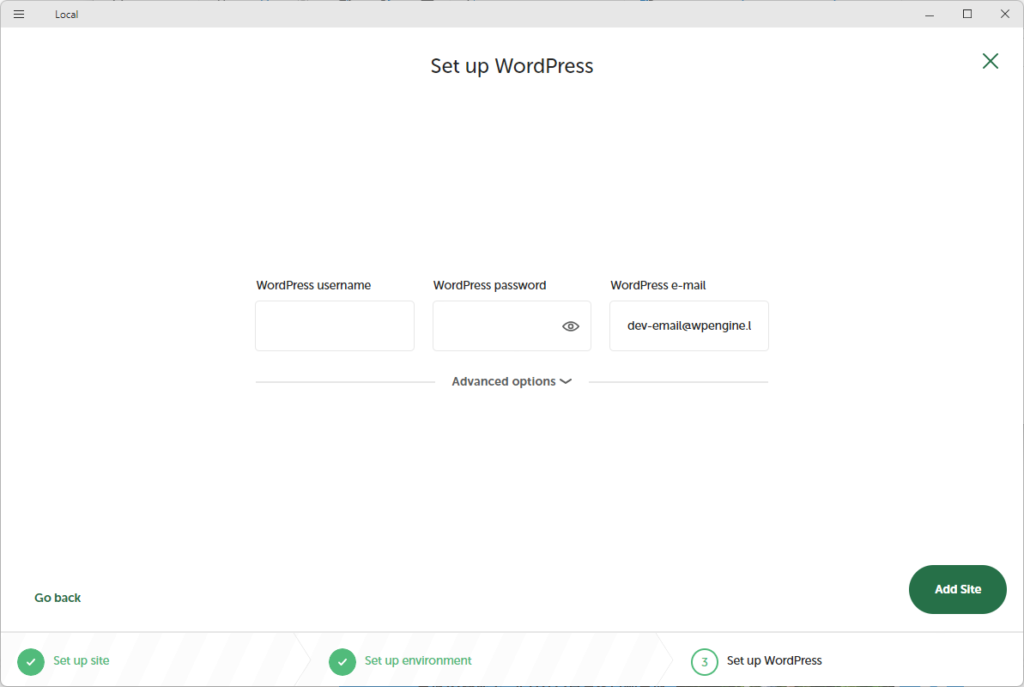
管理画面へのログインに利用するアカウント情報を入力します。
「WordPress e-mail」は、初期値のままでも構いませんし、当然変更しても良いです。
「Advanced options」でマルチサイトの設定が可能ですが、今回は初期値のまま「Add Site」をクリックすると、WordPressサイトが準備されます。
3.ローカル環境へのログイン

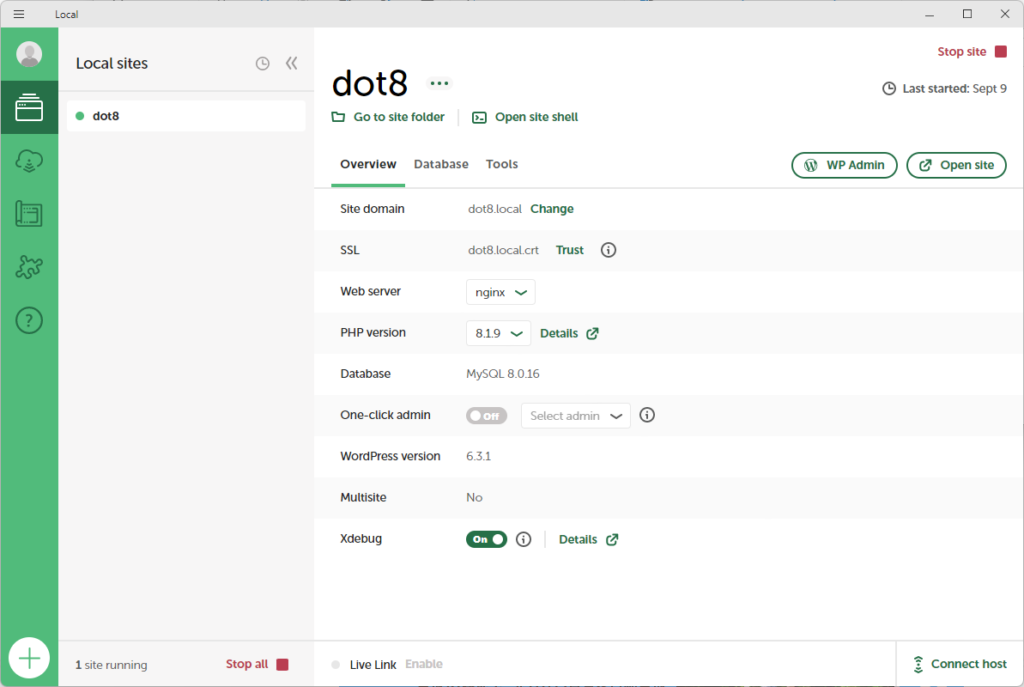
構築が終了すると、このような画面が表示されます。
右上、赤色の「Stop site ■」をクリックすると、構築したWordpress環境の動作が停止し表示が「Start Site ▶」に変わります。(Localアプリは動いたままです)
「Start Site ▶」をクリックすると、構築したWordpress環境が動作します。
Localアプリを終了する場合、「Stop site ■」をクリックしてからアプリを終了しましょう。

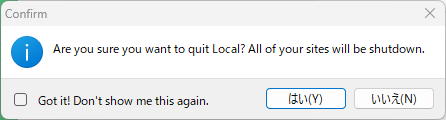
ちなみに、「Stop site ■」をせずにLocalアプリを終了すると、「Local止めるのかい?サイトも止めるぞ」と言った感じの内容がメッセージとして表示されます。
「WP Admin」をクリックすると、ブラウザーでWordPressの管理画面が表示されます。
管理画面が英語になっているので、最初に[Settings]>[General]をクリックし「Site Language」の項目で「日本語」を選択後、最下部の[Save Changes]をクリックすると、管理画面が日本語表記になります。
「Open site」をクリックすると、ブラウザーでWordPressサイトが表示されます。
URLをブックマーク知ったりしなくてもサイトや管理画面を表示できるので便利です。
画面中央付近上部の「Go to site folder」をクリックすると、WordPressがインストールされたフォルダが表示されます。[app]フォルダ内の[public]フォルダが、ルートフォルダです。
WordPressの機能を使わずにファビコンを表示させる場合には、この[public]フォルダにファイルを置きます。また、オリジナルのテーマを作成する場合、[public]フォルダ内の[wp-content]フォルダ>[themes]フォルダにフォルダ一式を置きます。
4.Local起動時の操作

Localアプリの起動時は画面左上にある、前の手順で作ったサイト名をクリックすると、手順3.で説明した画面が表示されます。
5.サイトの追加と削除
左下の[+]をクリックすると、手順2.で説明した画面が表示されます。以下、サイトの追加手順も変わりません。
サイトを削除する場合は、サイト名を右クリック後[Delete]をクリックします。
少々内容が多めでしたが、この手順だけでWordPressの環境が無償で準備できるのは便利ですよね。
ちなみに、Localで構築したサイトを確認してもらうために外部共有したり、テストのために本番環境のWordPressをLocalに移行(コピー)したり、LocalのWordPress環境を本番に移行することもすることもできたりしますので、気になる方は調べてみてください。
せばねっ!

